Instagram is a true leader among visual content apps like YouTube, TikTok, and Pinterest. The most prominent difference is that it provides users with a wide range of eCommerce features. For instance, you can’t DM a creator on YouTube or add promotional links to any place of a TikTok video. You can double the profit from Instagram posts by embedding the posts on your website.
Here are five main reasons to do so:
- Get new Instagram followers. Place a CTA button at the top of your Instagram section on a website and encourage people to support you on the app.
- Increase engagement. Let website visitors look through the photos, watch videos, click the slider arrows, and read comments.
- Illustrate your article. You can easily exemplify your words with Instagram posts from real profiles.
- Demonstrate social proof. Posts containing positive reviews are a fantastic representation of your trustworthiness.
- Get a source of renewed content. There’s no need to update content manually or think about what to write about next. Posts from Instagram will get people to the website without you making any effort.
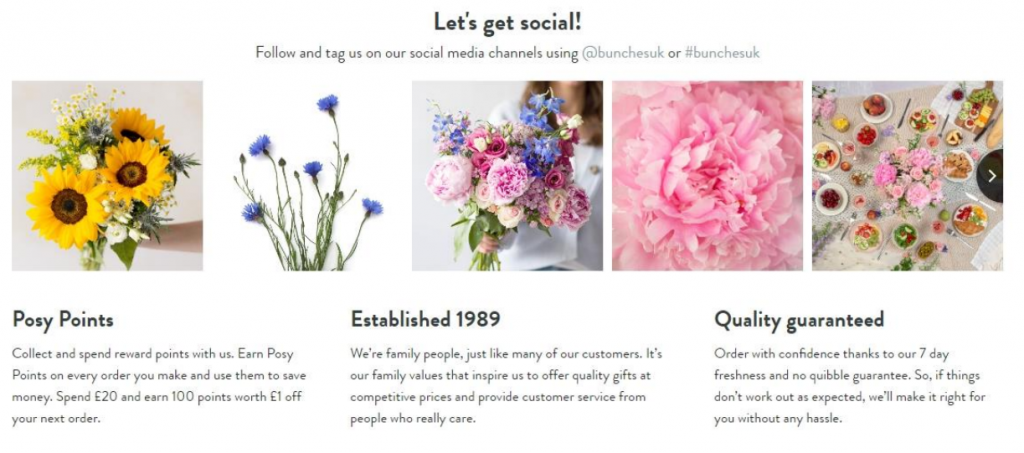
The image you see below is an actual use case that helps the website owner get more Instagram subscribers and generate profit. Amazing!

You can embed an Instagram post with the help of an official Instagram API. But, this method takes a lot of time and requires programming skills. In this article, we’ll go through another much easier and faster method.
Short guide
There’s an easy way to embed an Instagram post in seconds; just use the Elfsight Instagram Feed widget. A widget is an instrument that allows both non-professionals and mature developers to create and embed a section with an Instagram post on a website without a hitch.
The process consists of three easy steps:
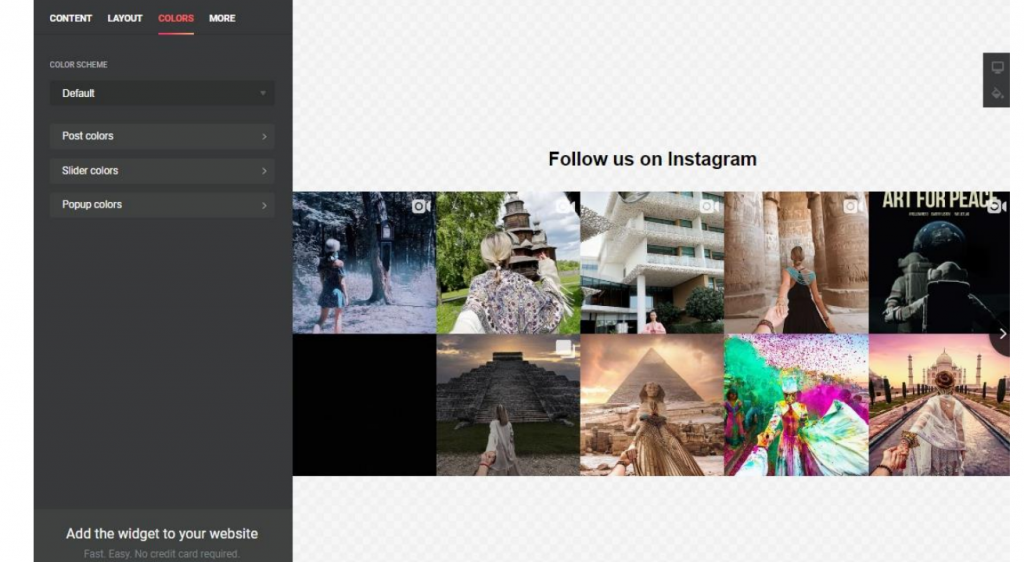
- Create a widget. Use the free online demo to change colors, sizes, and forms. Save the changes.
- Copy the installation code. It will appear in a popup.
- Add the code to your website backend. Find the HTML section where you want the widget to appear and paste the code there.
The most outstanding feature of the widget is the visual configurator. With it, anyone can create an Instagram post section by mixing and matching elements, and you can see the result right away.
Detailed guide
First, you need to create and customize the widget, and after that, you’ll get two lines of installation code. You’ll have to place them in the appropriate HTML section. Below, you can find the process of embedding an Instagram widget in greater detail.
1. Configure the widget
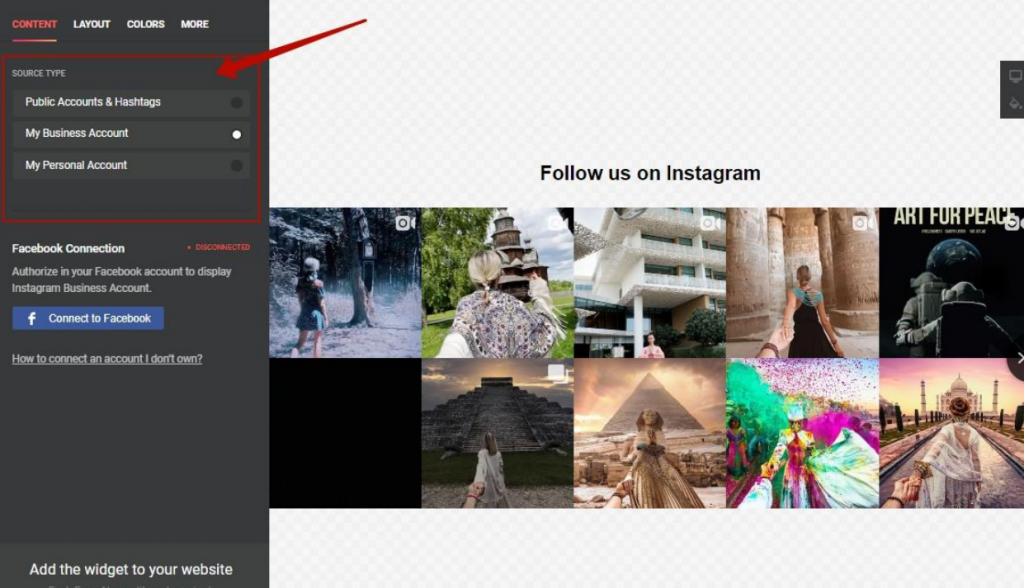
You can add a profile and hashtags from Instagram to your website with the Elfsight widget. Additionally, you can get the Instagram Feed widget from two different sources.
- First, you can embed an Instagram post by simply pasting the name of your handle in the required field. You don’t have to register in this case. It’s especially convenient for those who don’t have access to a needed public account but want to showcase its content on a website.
- Secondly, you can add posts by hashtag. You can present an advertising campaign or positive reviews of your thankful clients.
- Finally, filter posts. There are numerous ways to do it. For instance, you can add Instagram posts by hashtag, by particular authors, include posts by specific hashtag, or you can simply add the URL of the posts in question. Moreover, there’s an option to exclude posts by hashtags, authors, and URLs.

There are many more features you can take advantage of:
- Numerous pre-made templates and layouts
- Complete customization freedom
- Adjustable size – the widget adapts to different screen sizes
- Modifiable header
- 12 color schemes
- Custom recoloring
None of these customization features require programming or web design skills.
2. Generate the installation code
At this point, you have to get your unique installation code from the Elfsight code generator.
Here’s how:
- Click the “Add to website” button. The Elfsight admin panel will appear.
- Log in or register there. You can look at the feed you just added here.
- Select your plan. There is a free version with full functionality!
- From the code generator, copy the code for the Instagram Feed widget.
You’re good now! The setup will seem even easier. Let’s turn to the last stage of embedding Instagram posts on a website.
3. Installation
You can embed a widget into an HTML field on any website page, regardless of the platform you use to manage site content. The process is quick and simple. All you have to do is relax and enjoy the increased time people spend on a website.
Here’s what you receive after adding the widget to your website:
- The embed is free and not restricted in functionality.
- You won’t need to modify the platform code when changing the settings using the Elfsight admin panel.
- Automatic addition and updating of reviews.
There is nothing as simple as embedding an Instagram post, and it just involves three simple steps:
- Copy the installation code
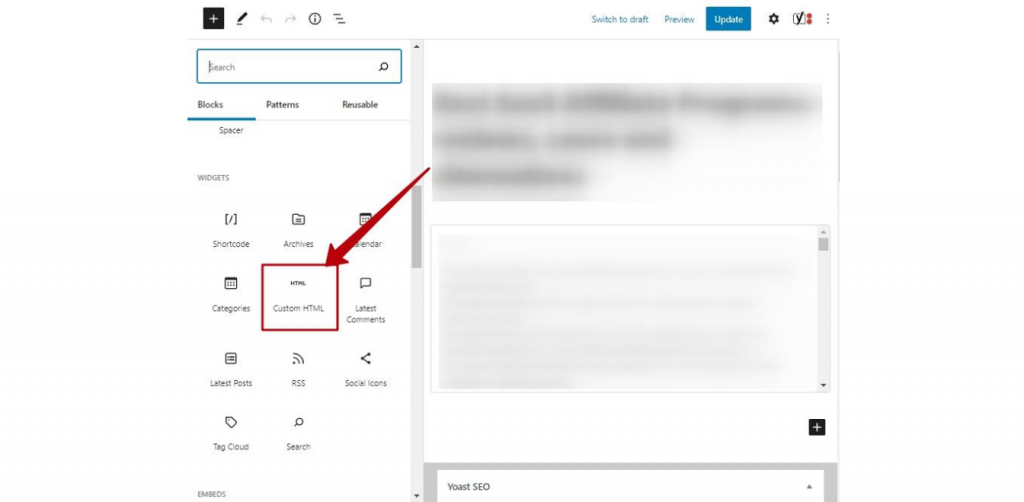
- Open your website admin panel and find the HTML field where you want an Instagram post.
- Paste the code there.

On different platforms, the process slightly differs. For example, in WordPress, you’ll need to paste the HTML field in the content area, whereas in Shopify, you’ll need to go to the backend of your page. You can find the more detailed guides on how to embed an Instagram post on a website in an article by Elfsight.
In addition to a simple installation, you should keep in mind that the Instagram Feed widget is a cloud solution that is updated automatically. For example, let’s say you’ve changed the layout after seeing a post on your site. The changes will apply automatically. You won’t need to update the widget on the side of your website builder.
Let’s wrap it up!
Instagram posts can be embedded in several ways. However, using a widget to add posts is the easiest and most cost-effective. You can quickly and easily set up the feed, evaluate its effectiveness for free, and make changes. There’s no need to study Instagram API or JavaScript. You can simply install the widget in several easy steps and enjoy the growing engagement on a website.